Bonjour tout le monde ! Je suis en galère totale avec PlanetHoster car Passenger c'est nouveau pour moi et internet ne me donne aucune solution.
Voici le topo : J'ai une application Strapi, un headless CMS, qui tourne en nodeJS et que je veut démarrer sur The World.
Donc j'ai effectué cette procédure :
Que dois-je faire pour enfin avoir accès a mon application ?
EDIT : Il semblerait que je doivent configurer un fichier server.js en y insérant le code suivant, toutefois cela ne fonctionne pas, il me manque quelque chose ?
Voici app.js
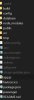
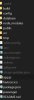
L'architecture du dossier ressemble à ça :

Merci pour vos réponses.
Voici le topo : J'ai une application Strapi, un headless CMS, qui tourne en nodeJS et que je veut démarrer sur The World.
Donc j'ai effectué cette procédure :
- J'ai installé NodeJS depuis n0c, je l'ai configuré pour y accéder avec le dossier "api" et le lien https://{domaine}/api
- J'ai suivi le tutoriel de base pour afficher "It's Works !" puis pour afficher "Hello World !" en modifiant l'app.js
- J'ai téléversé les fichiers de mon app dans le dossier racine "api"
- J'ai effectuer un npm install en SSH
- J'ai même pu démarrer mon application avec npm start (toujours en SSH)
Que dois-je faire pour enfin avoir accès a mon application ?
EDIT : Il semblerait que je doivent configurer un fichier server.js en y insérant le code suivant, toutefois cela ne fonctionne pas, il me manque quelque chose ?
Code:
const strapi = require('@strapi/strapi');
strapi().start();
Code:
const http = require('http')
const hostname = '127.0.0.1';
const port = 'passenger';
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World! NodeJS');
});
server.listen("passenger");
Merci pour vos réponses.
Dernière édition: